The heart of the iPhone X's pitch is third-party apps. From augmented reality features to the TrueDepth sensor, the new features are meant to stir creativity and action in the developer community, bringing innovative new app experiences to iPhone X users. But even as Apple gives developers new toys to play with, it also has to make sure it doesn't break their old ones.
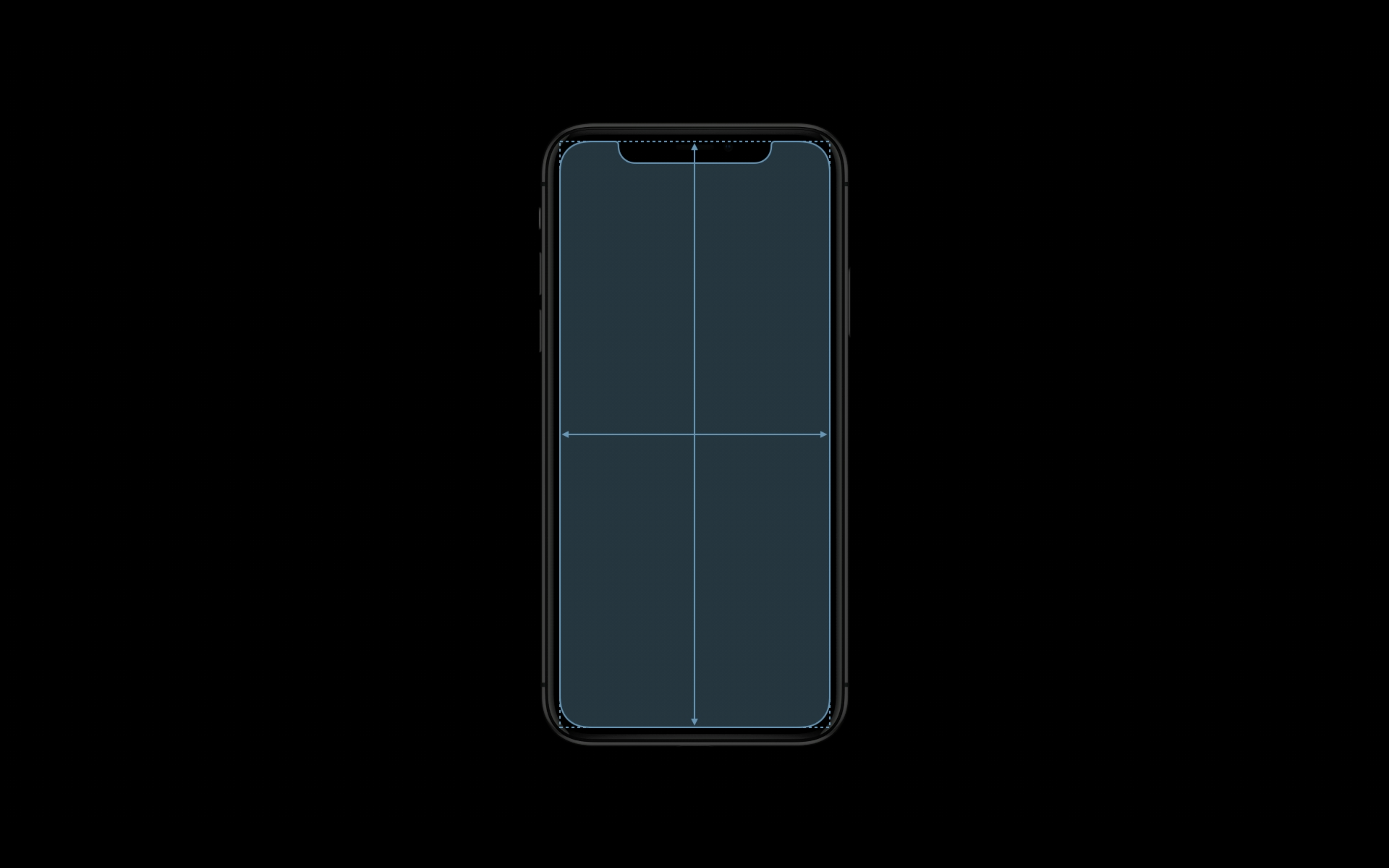
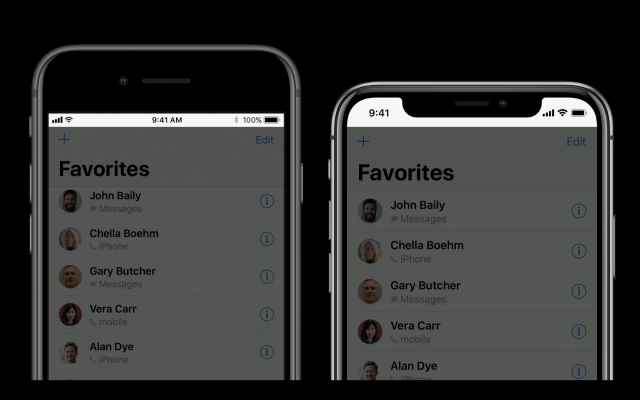
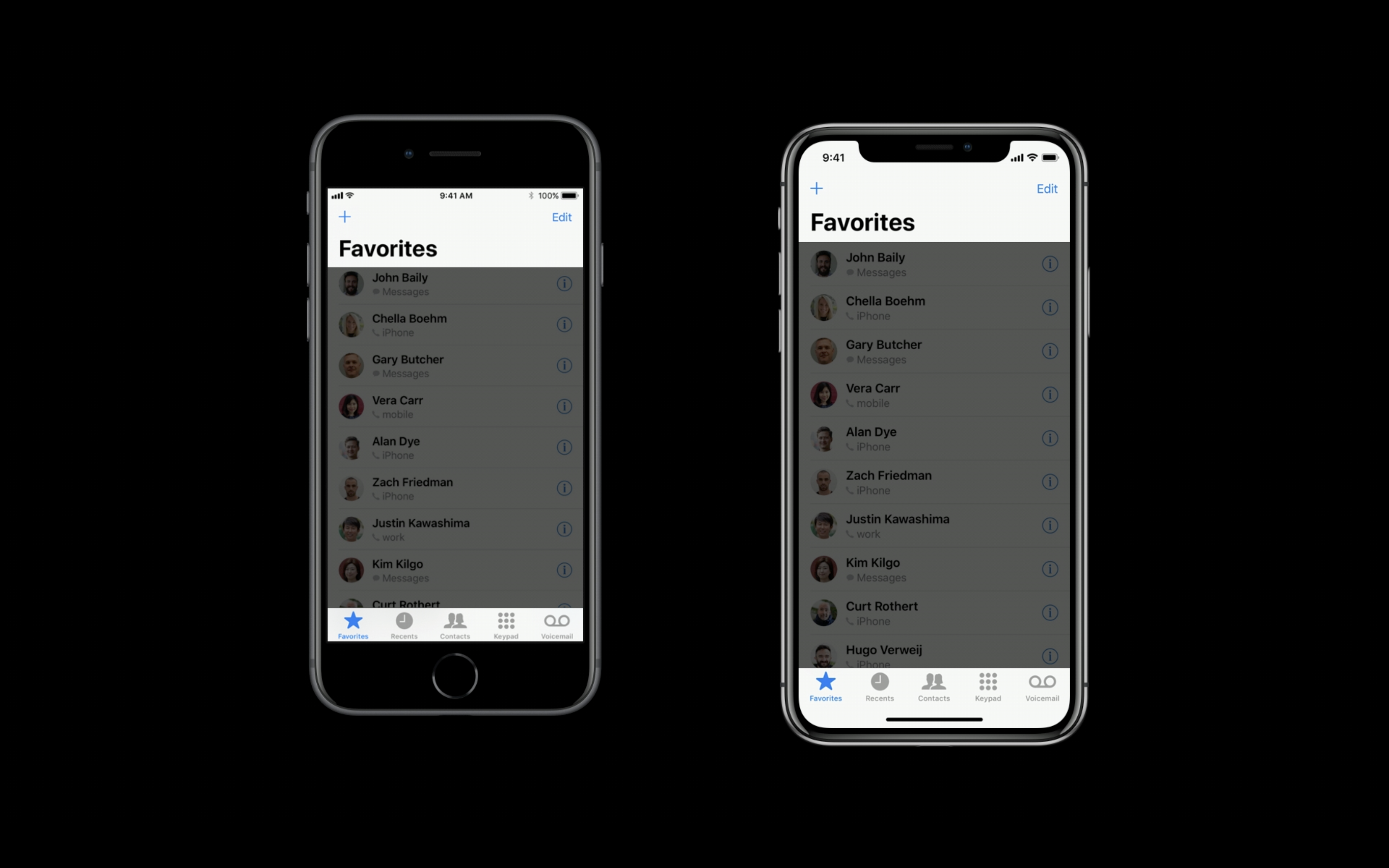
The iPhone X is the most significant change to the iPhone in several years. It has a higher resolution and a different screen shape. It disposes of the home button and adds or changes touch gestures. Every one of those changes could create work for designers and developers... and then there’s the notch. You can expect more phones to do this, not just from Apple. But how do you design around it? How much work is it to adapt an app for it? Is it, as some critics say, bad design?
To find out, I spoke with designers and developers of apps and games for iOS who recently went through the process of updating their apps for the iPhone X. I wanted to ask some of these very questions, but by and large I wanted to hear how the transition to the new phone went for everyone working behind the scenes.
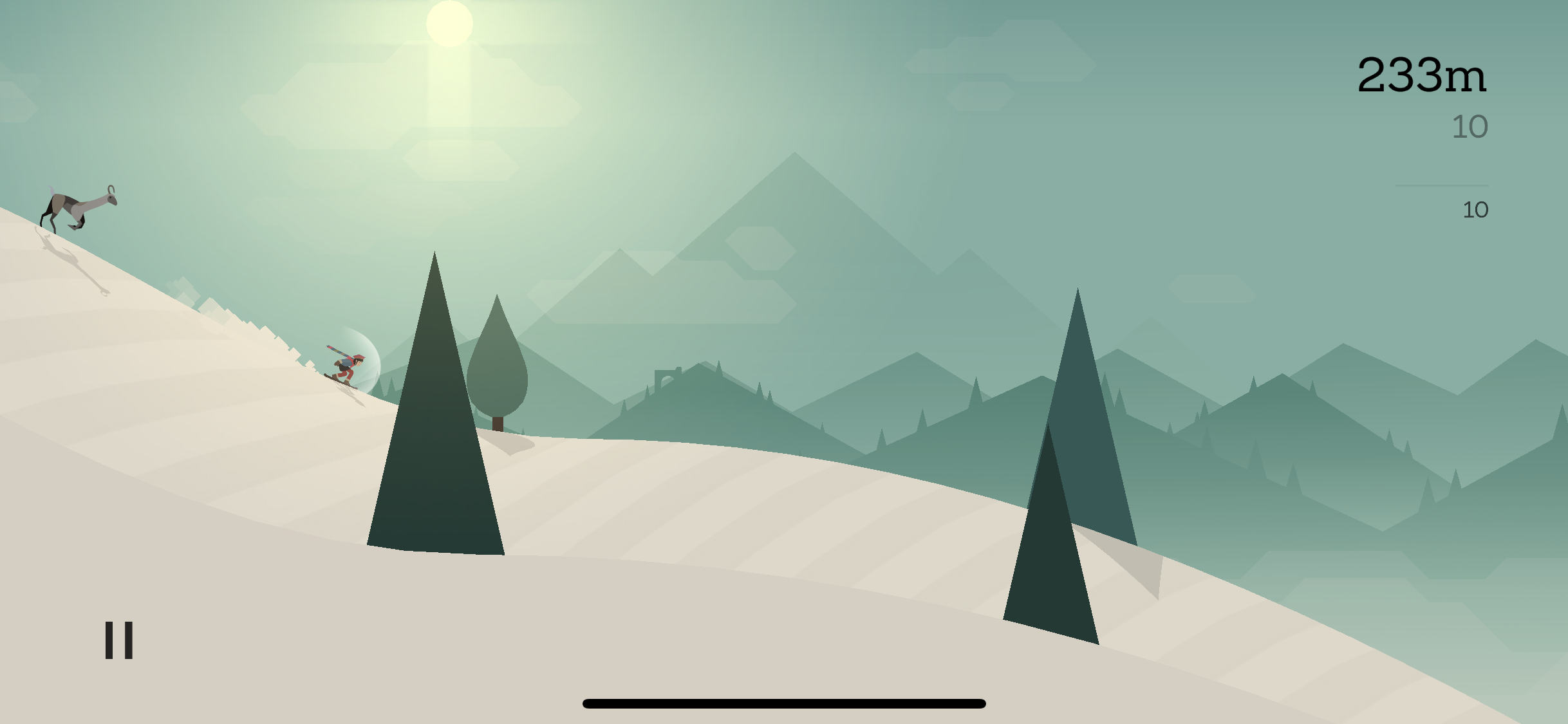
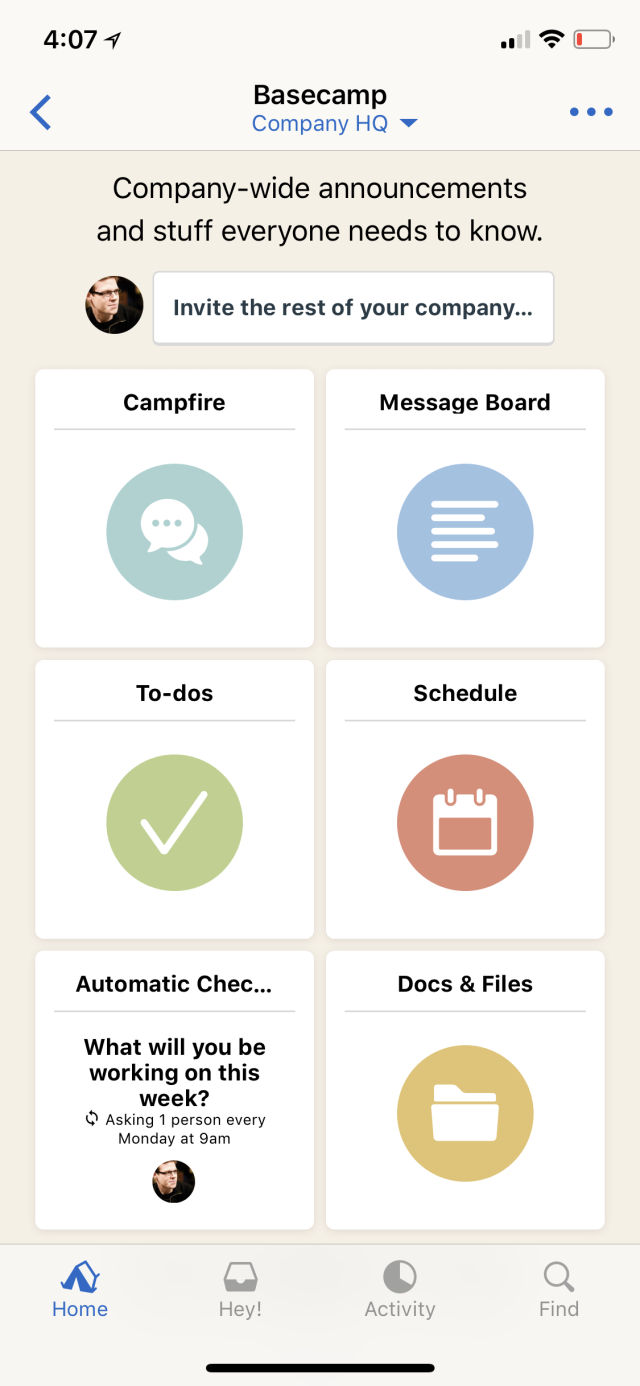
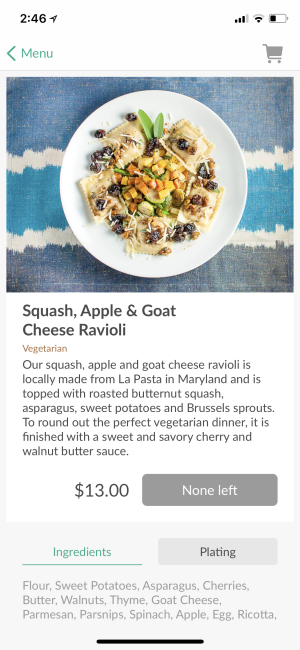
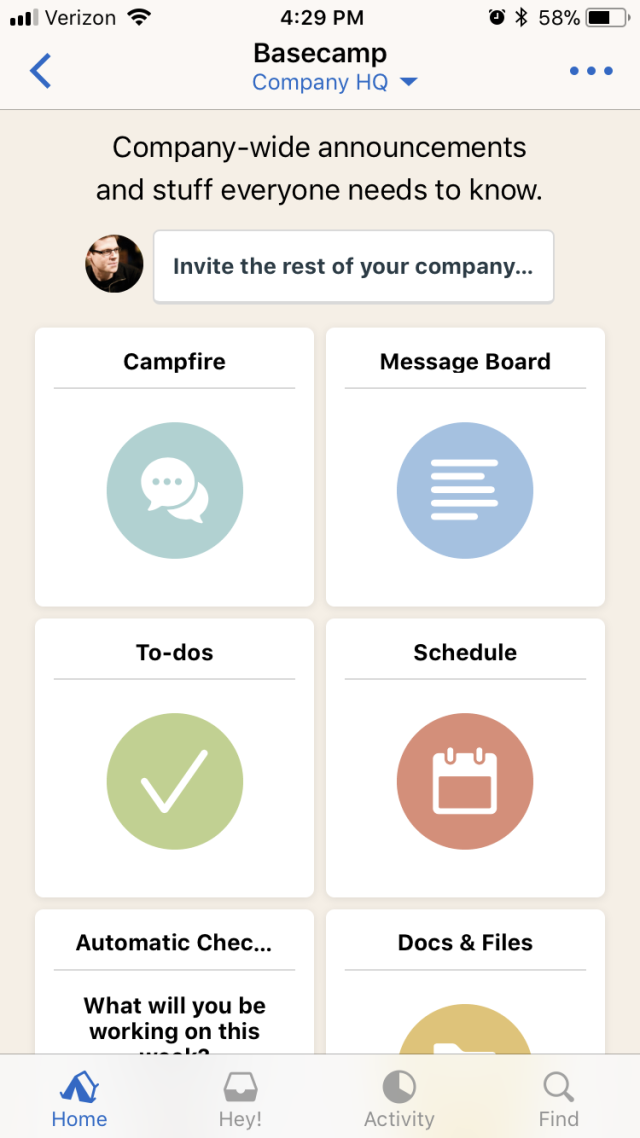
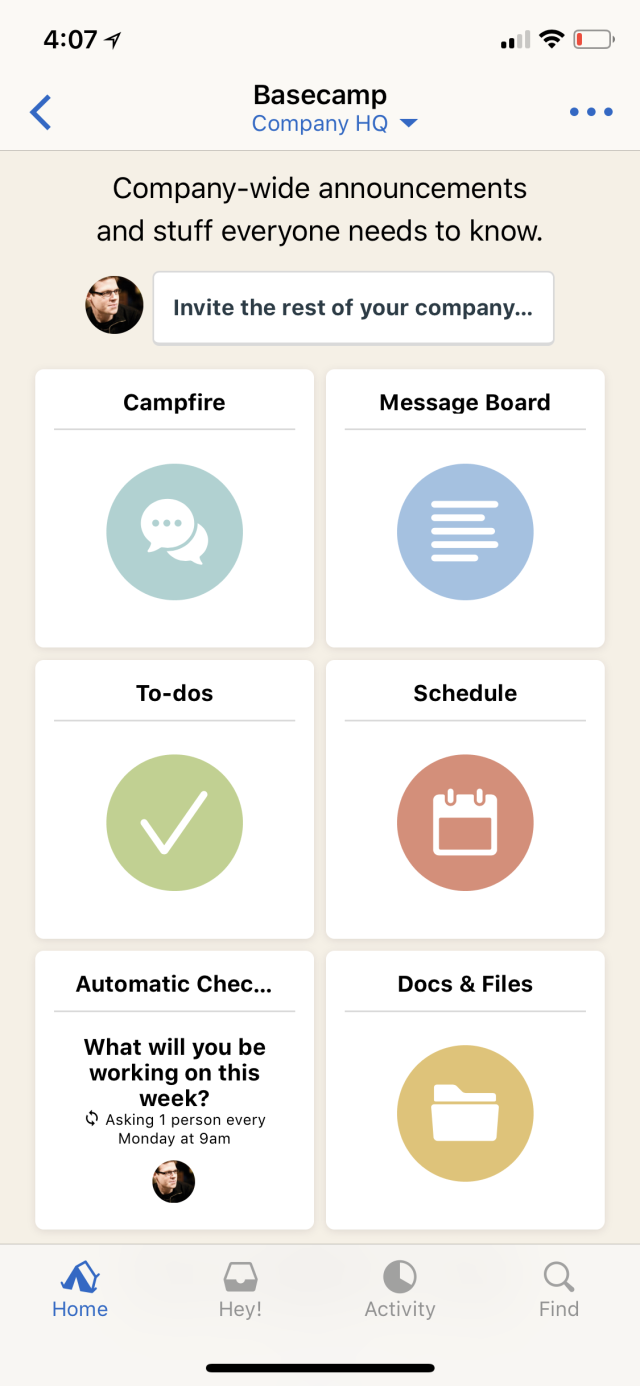
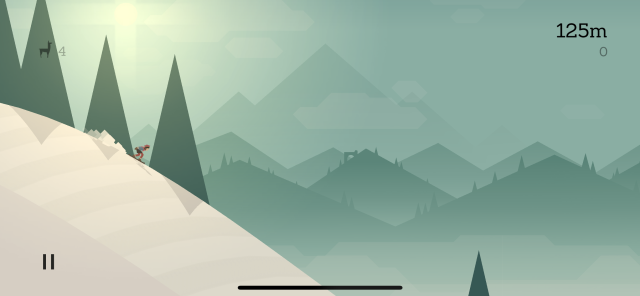
The apps from developers we interviewed
A bump in resolution
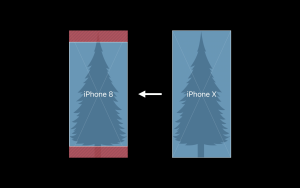
Let's start by looking at the changes and challenges presented by a differently sized and shaped screen and how Apple recommends coping with them. Because iOS runs on devices at a variety of resolutions, Apple and developers on the platform measure their user interfaces in “points” rather than pixels—which is a very common concept in design, anyway. The iPhone X’s display has the same width in points as the iPhone 7 and 8 (375 points), but it is 145 points taller. The fact that the iPhone X shares its width with the regular iPhones and not the Plus models is why it doesn’t support the expanded landscape mode interfaces that you get on the Plus.


























 Loading comments...
Loading comments...
